tiles

https://www.herman-scheer.com/miravel

https://www.crowdrise.com/

https://embarkexplorationco.com/

https://www.paymoapp.com/

https://www.classy.org/

https://www.patientpop.com/?utm_source=BuiltinLos%20Angeles

https://www.freshworks.com/marketing-automation/conversion-rate-optimization/?utm_source=Capterra

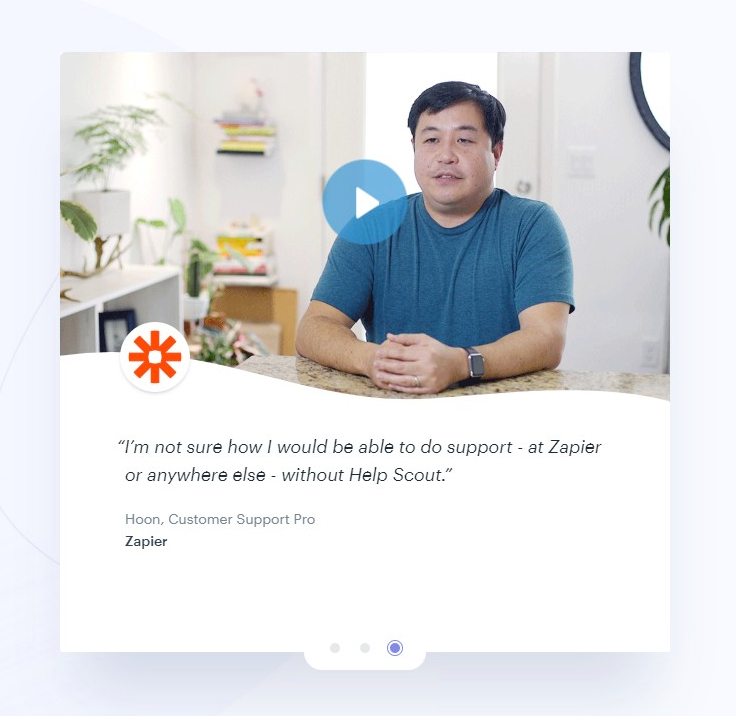
https://www.helpscout.com/

https://www.hellobonsai.com/a/freelance-website-design-contract

https://huemor.rocks/

https://www.freshworks.com/

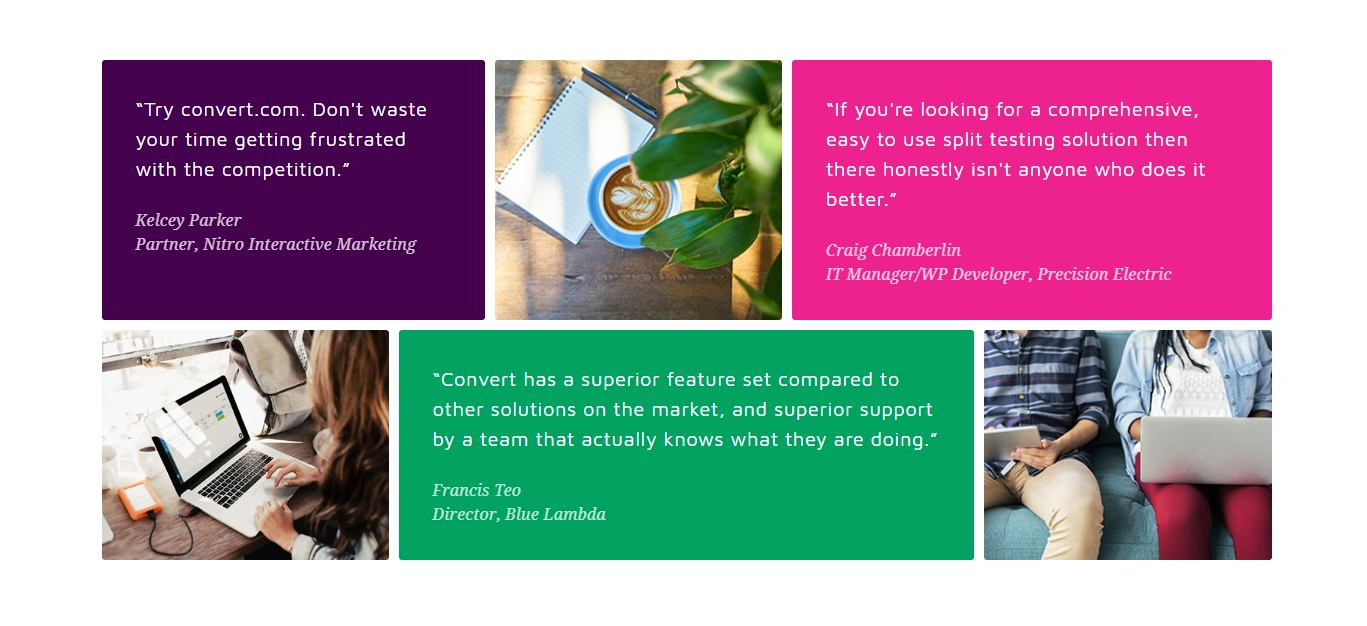
https://www.convert.com/

https://www.groove.co/

https://www.wfanet.org/news-centre/wfa-urges-brands-to-hold-platforms-to-account/

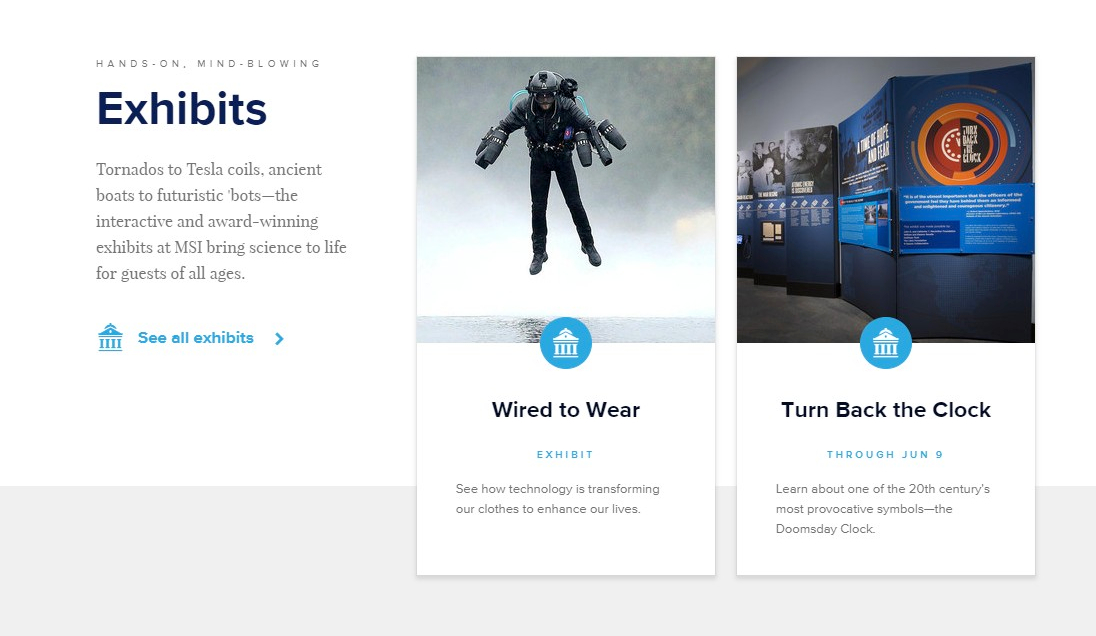
https://www.msichicago.org/

https://toggl.com/

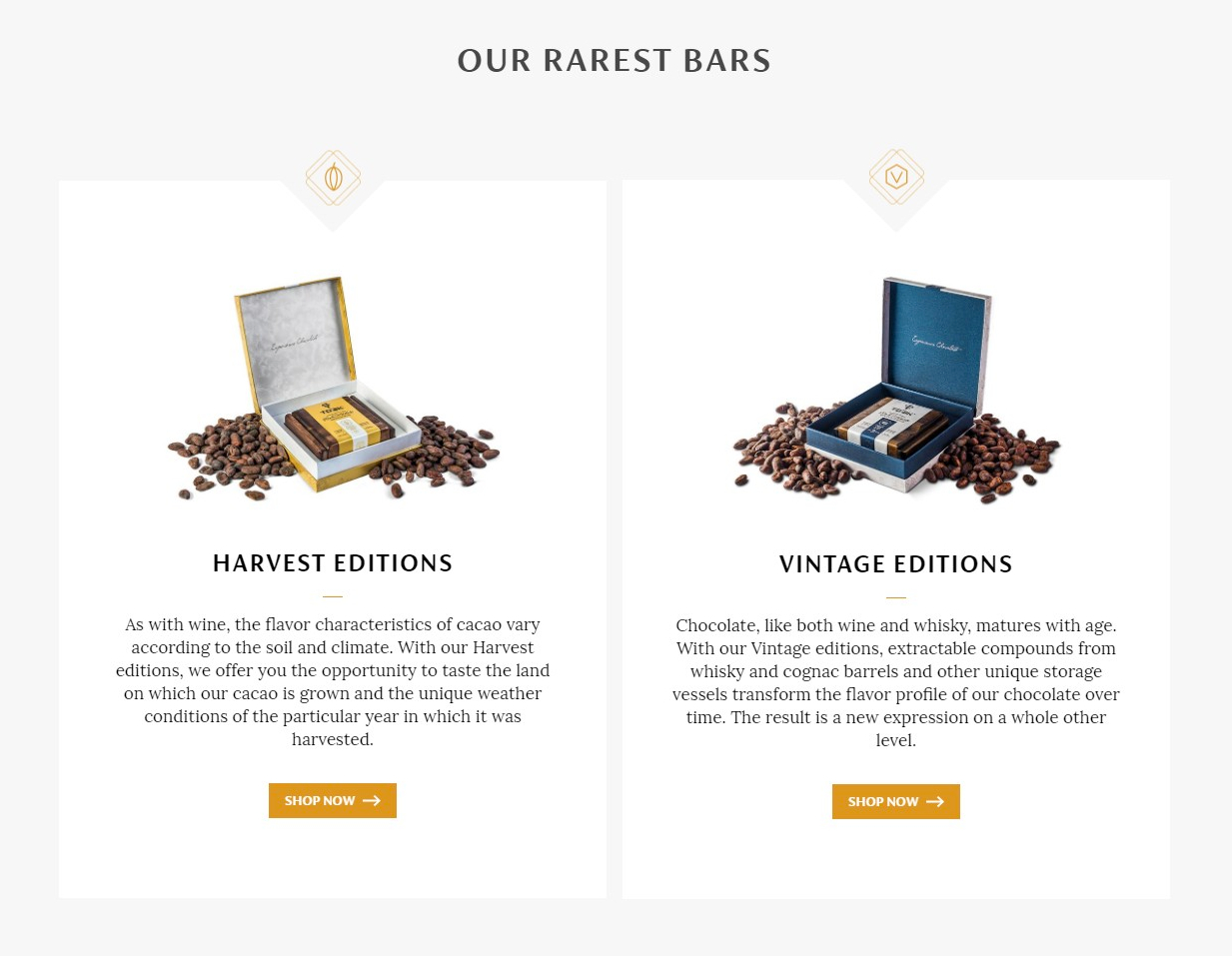
https://toakchocolate.com/

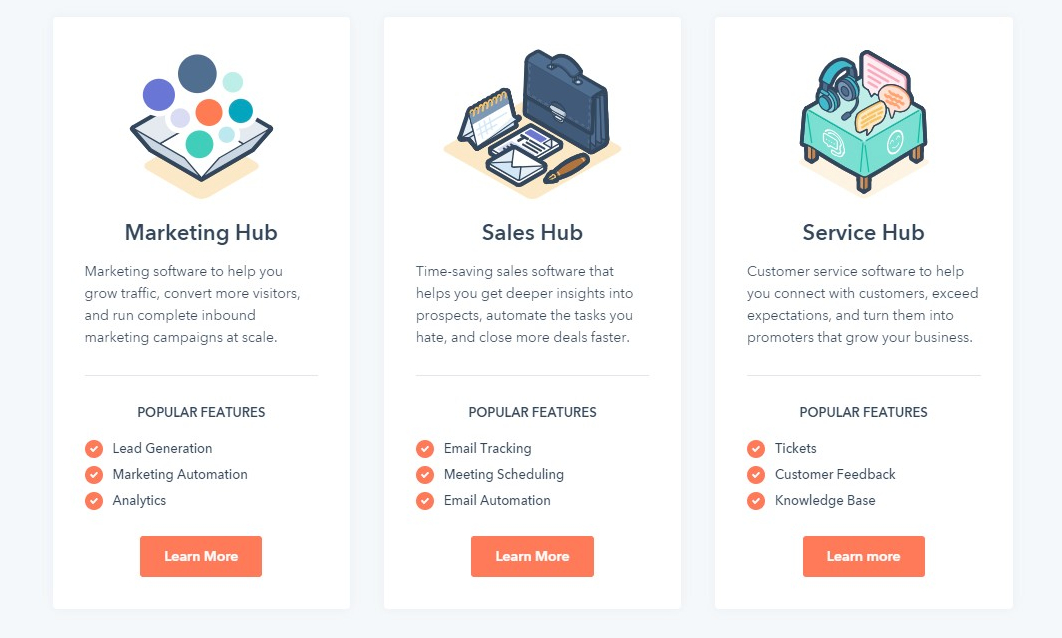
https://www.hubspot.com/

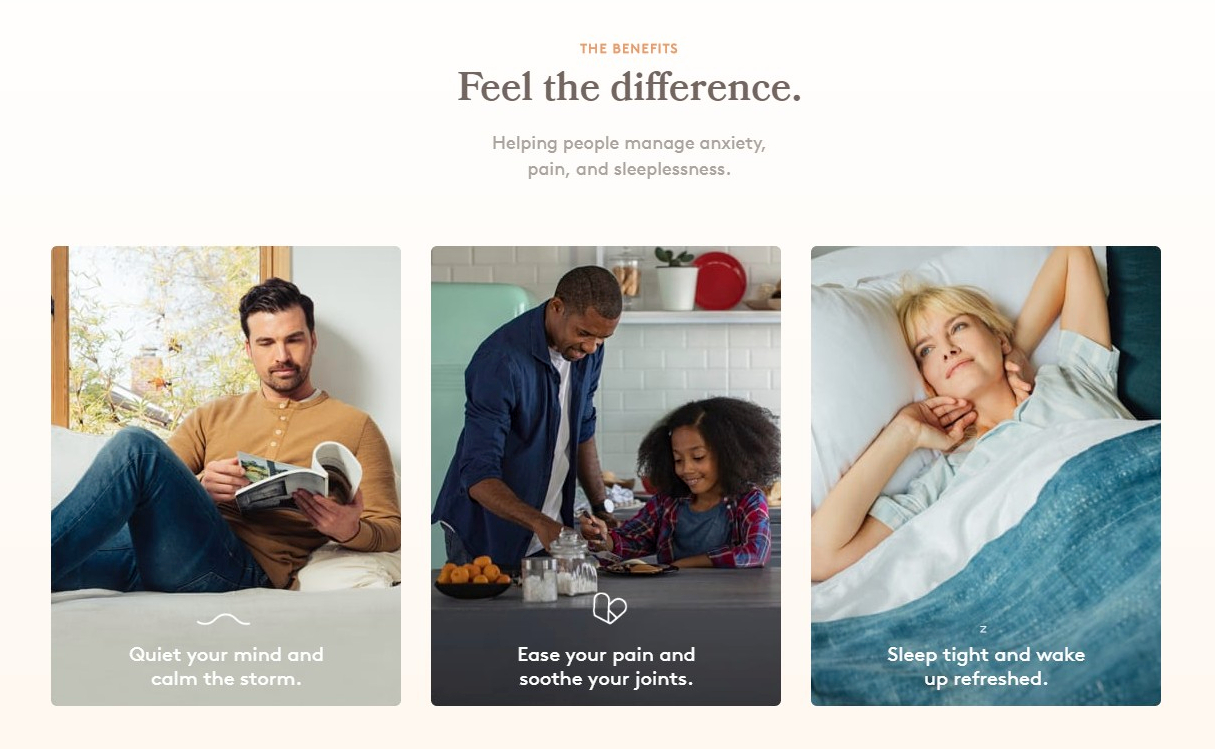
https://feals.com/

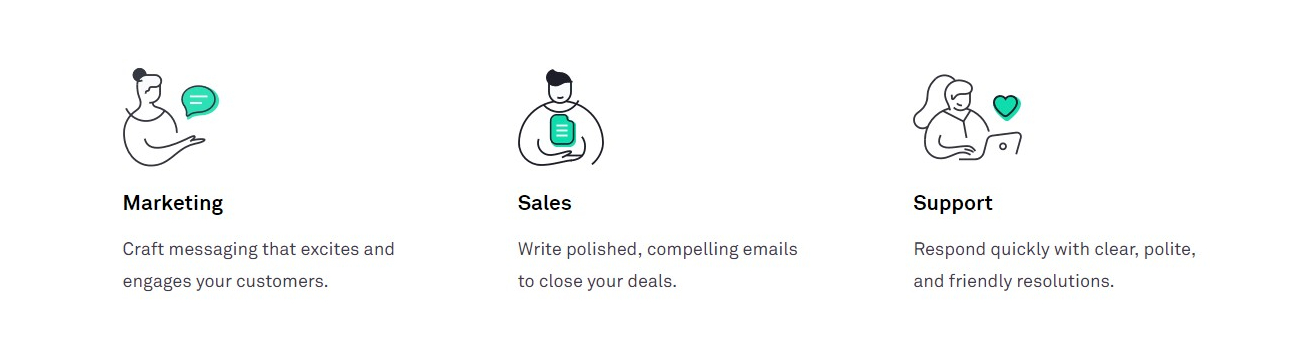
https://www.grammarly.com/business/e?sid=wF52FtV3NRNg0Zn2sbpI

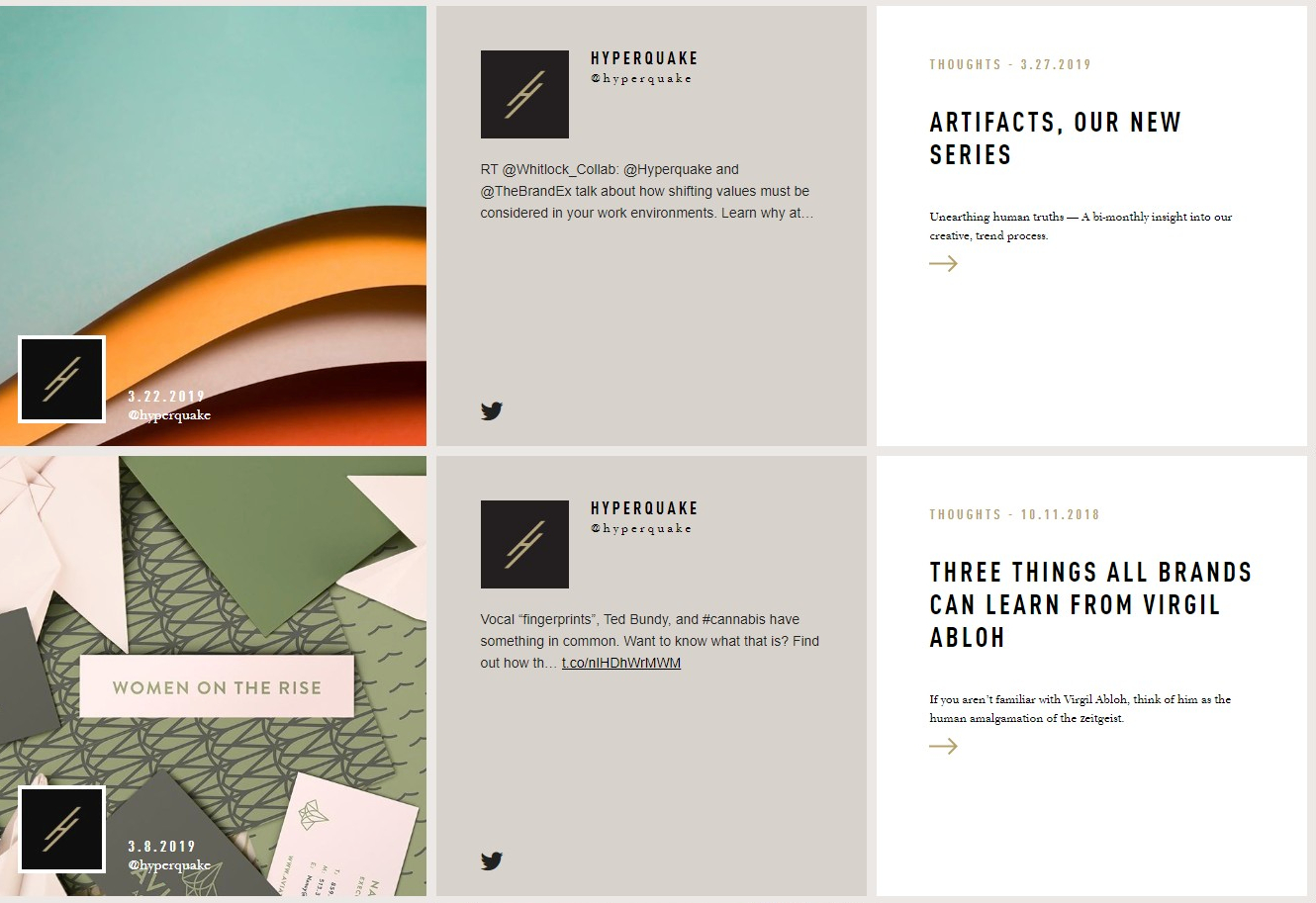
https://www.hyperquake.com/

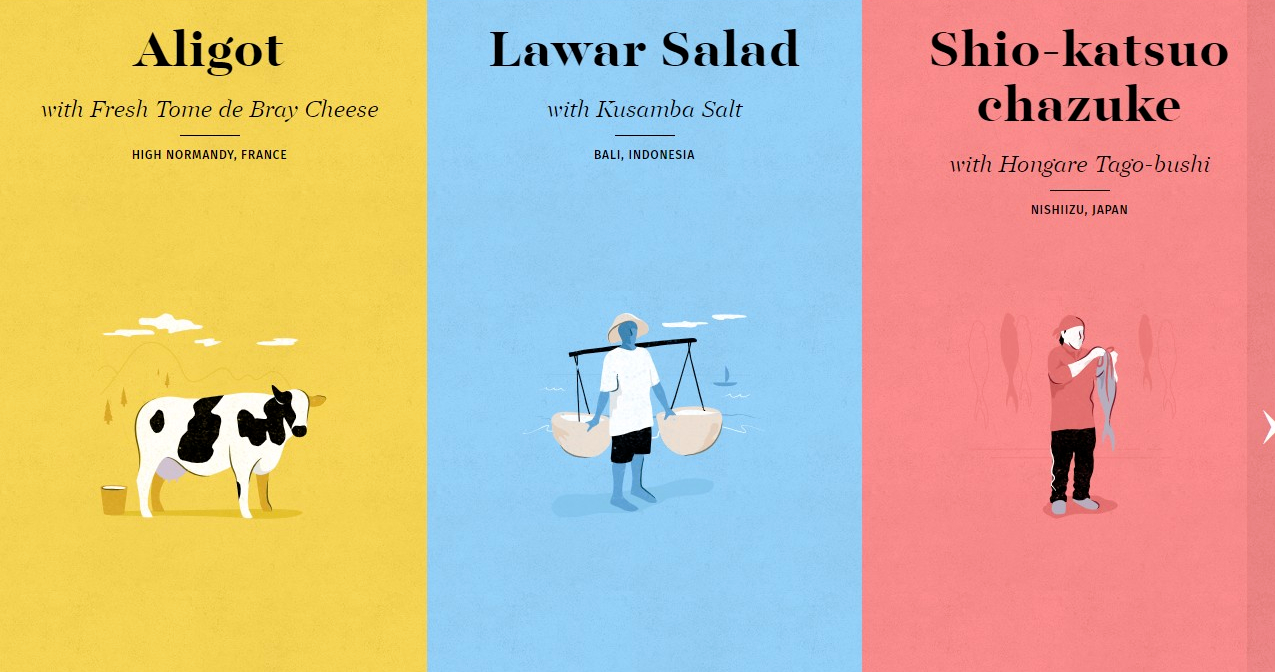
http://12dishes.com/

https://recreosanmiguel.com/

https://stripe.com/

https://stripe.com/
A collection of website bits to help provide inspiration when designing specific elements.
Filter by Bit Type
allapp
arrangement
blog-listing
call-to-action
collage
color
features
fontwork
form
hero
icons
illustration
image-arrangements
image-flourish
just-text
map
metrics
navigation
pattern
pricing
pullquote
screenshot
shapes
steps
team
testimonials
text-block
text-plus-image
tiles
timeline